Title
Building Popups with the Folder-Function of LLX (Lightning Launcher eXtreme)
This Tutorial will show you to bulid Popups with the functionalty of LLX without 3rd party widgets.
It’s not well designed and KIS (keep it simple). Design and other stuff will be you own part 😉
1. Creating the PopUp
• Long tap on empty Space of you Screen
• Select Add..
• Select Folder
• Long Tap on the new Icon
• Select Customize
• Select an Icon and/or Custom Text to change
• In some cases it’s needful to use an empty/transparent picture as icon
(but do this later when you are almost fineshed, because it’s easier to find it)
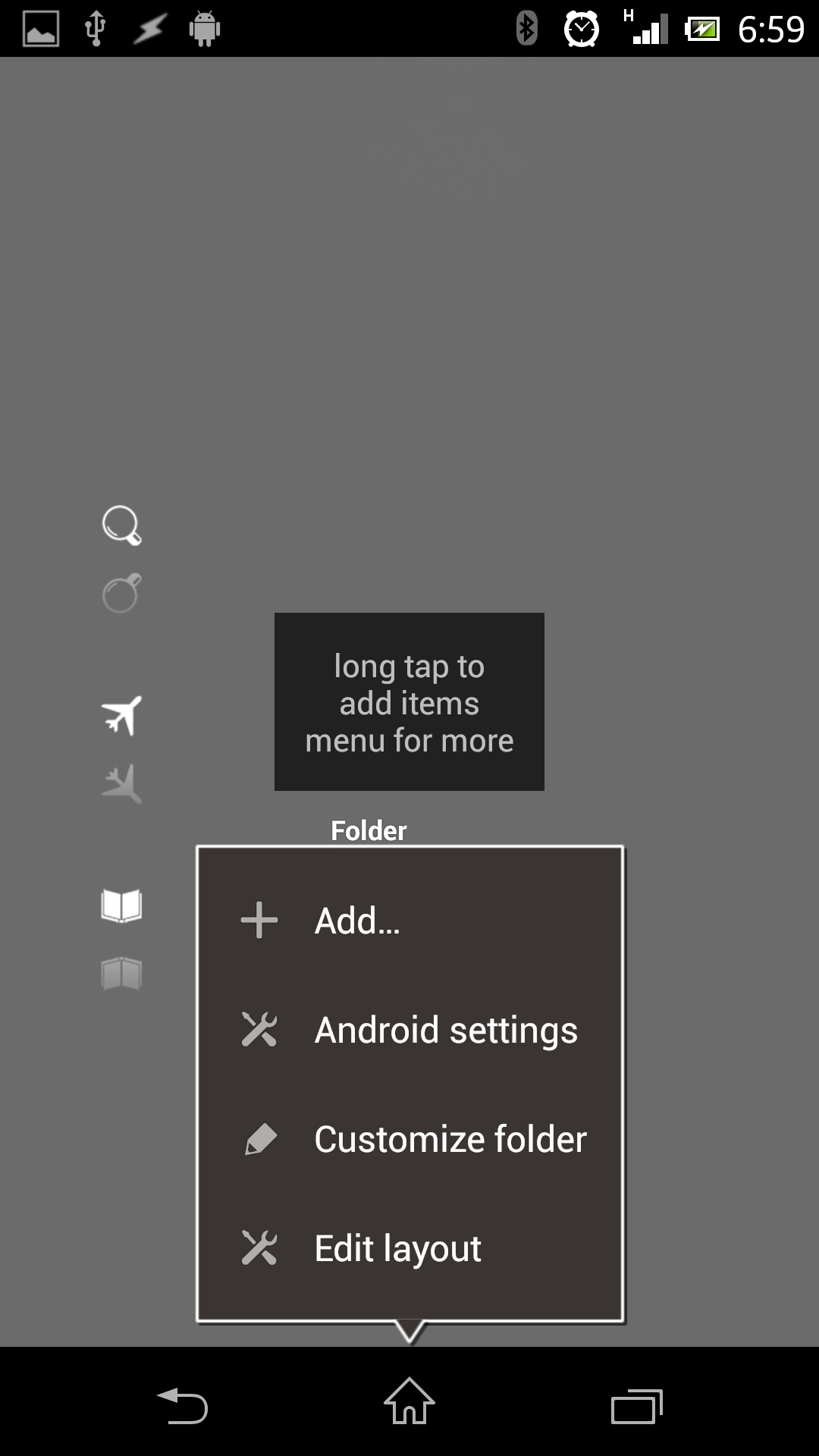
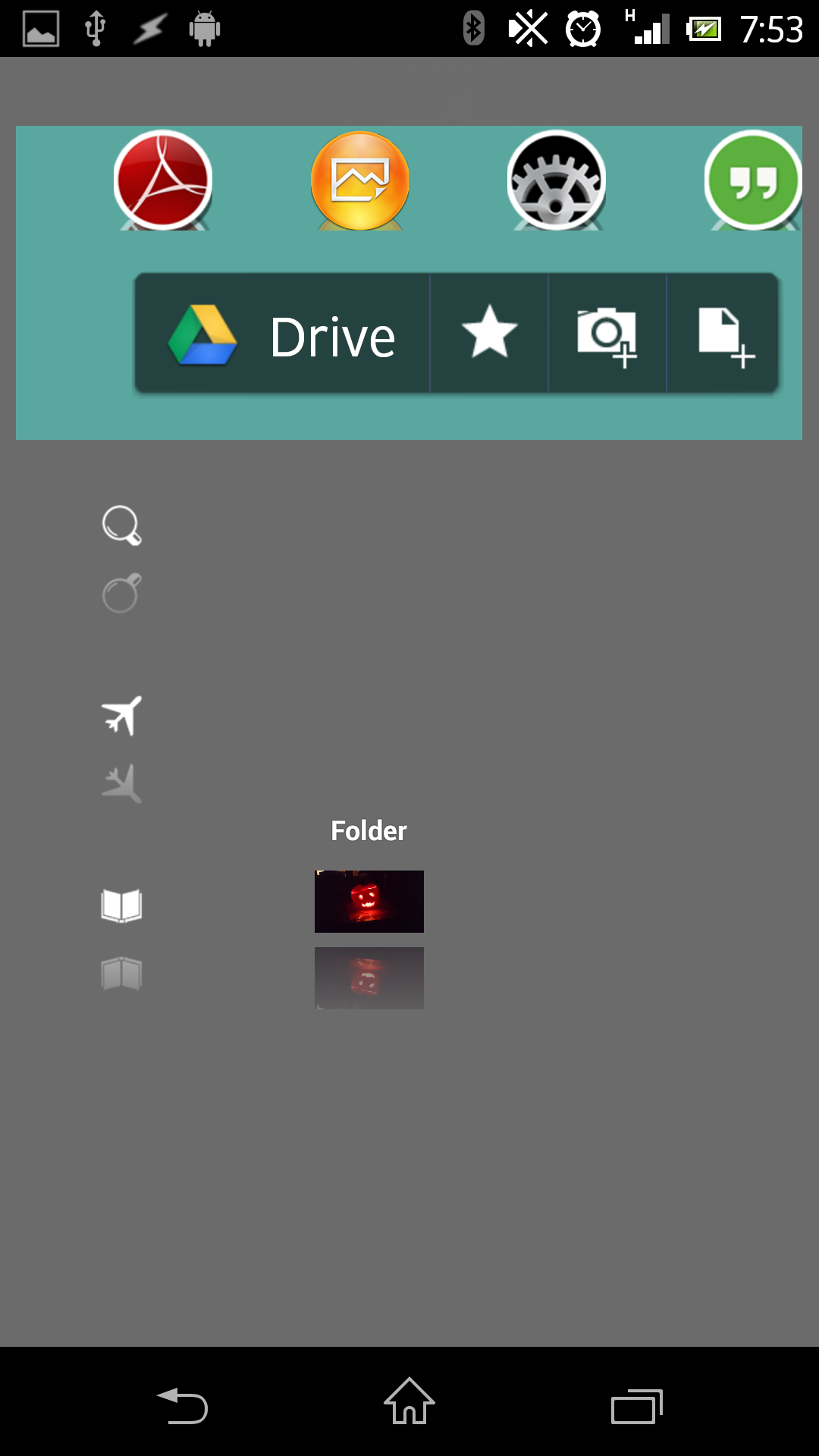
• Tap the icon (see picture1)
• Long tap on the popup
• Select Customize Folder
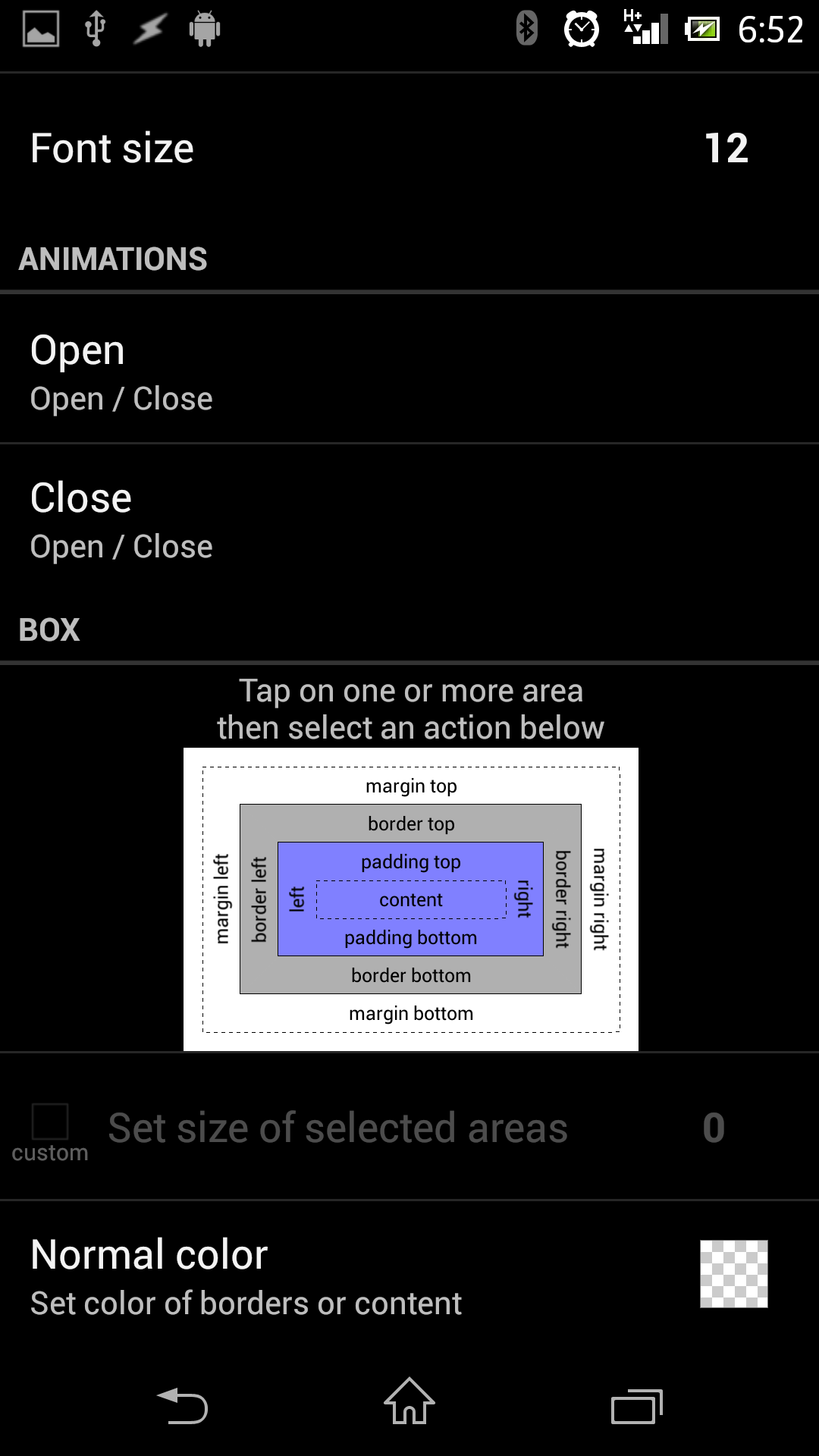
• You see now possible Configuration for this single Folder (picture3)
• It’s like a Desktop in LLX
• Select Folders Window
• Uncheck Display the title
• Choose Open and Close to set the Animation
• Select in the Box the Area as shown in picture2
• Tap Normal Color and select 00000000 full transparent as color
(very essential for the popup !!)
• Additional I suggest to configure the Layout as you configured you Desktop, specially the Gridrows and Gridcolumns
• Go back to the Desktop
• Tap the icon (see picture2)
• Long tap on the popup
• Select Edit Layout
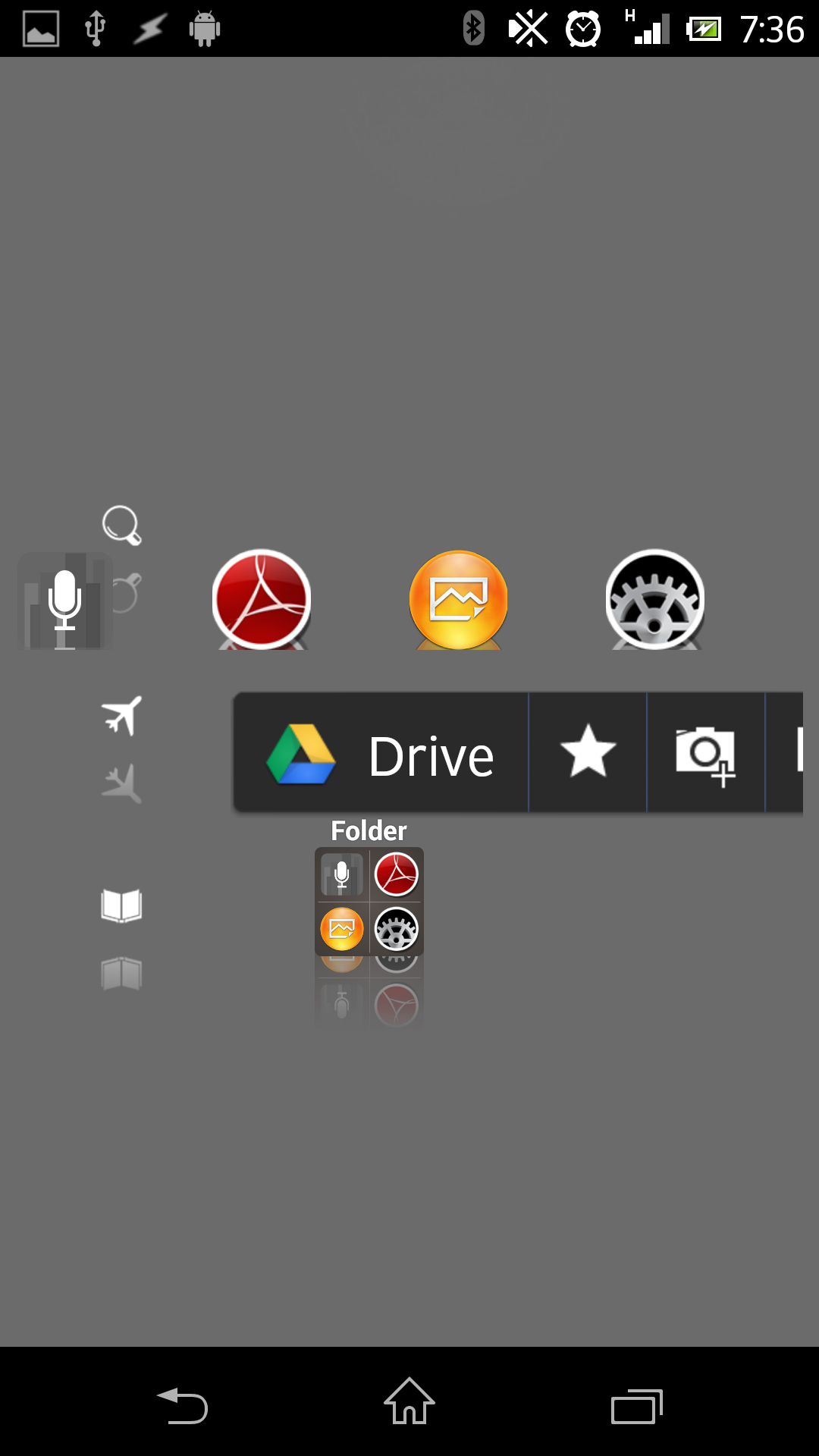
• Now add Apps and Widgets as you want Picture4
• When you tap now the folder Icon it looks like Picture5
• LLX automaticly adjust size and postion of the folder-popup
• But we want it that it looks like we have designed it, in this example at the top of the Screen
with a “nice” background
2. The “Trick”
• Tap the Icon
• Long tap on an empty space of the “Popop”
• Select Edit Layout
• “move” the “FolderDesktop” onto the postion you want
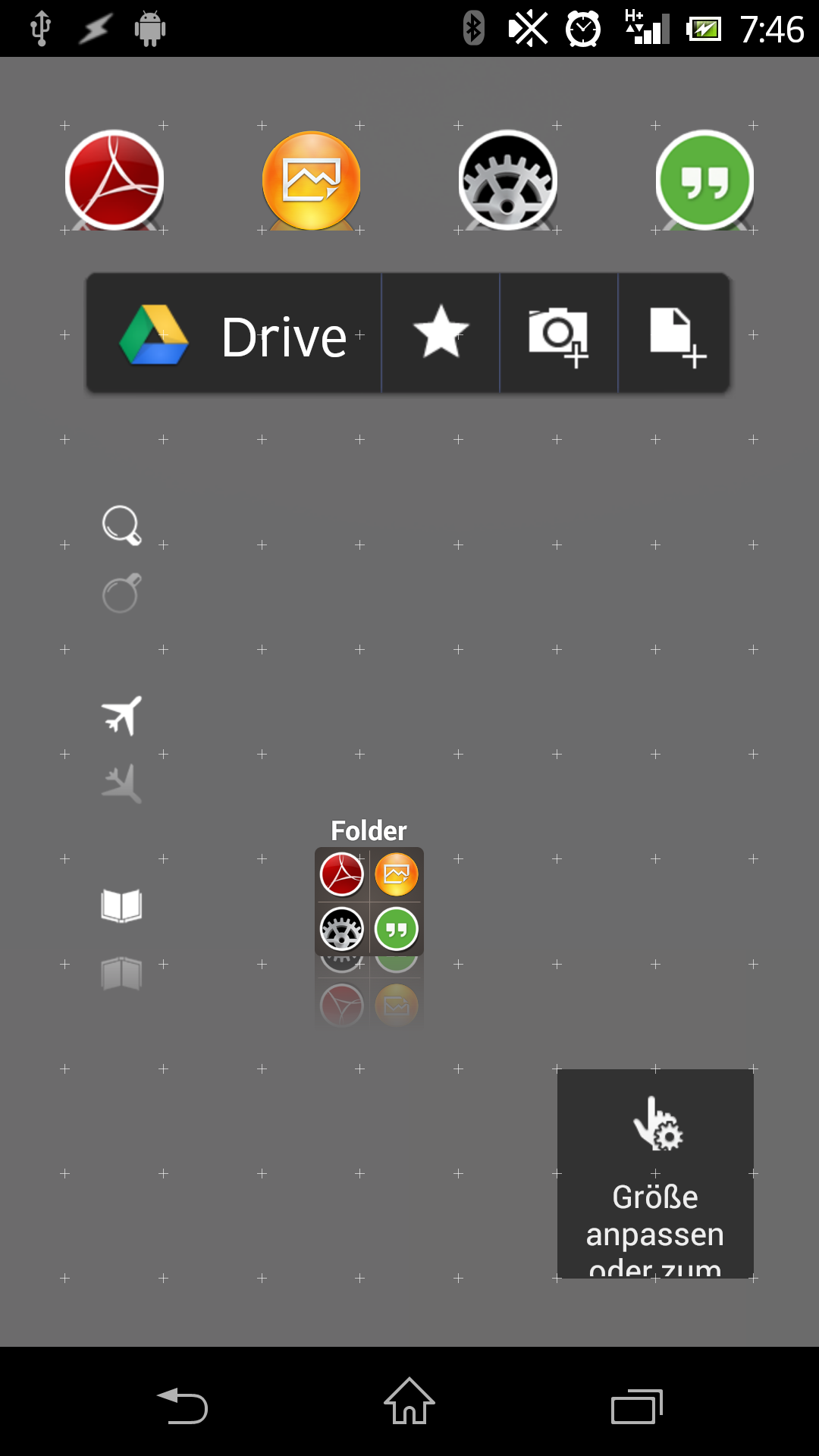
• Add a (in this example a zooper-) Widget Picture6
This will LLX force to make the popup bigger.
• Add a second (in this example a zooper-) Widget picture7
• Change the Background of the 1st Widget to transparent
• Change the Background of the second Widget to a “nice” color
and position it in the background
• That’s it Picture8
addition:
you can also use a Transarent icon without functionality for the “trick”








 D5 Creation
D5 Creation
< ![CDATA[
Hopefully this will become simpler to adjust the folder placement in an upcoming version 😉
]]>
< ![CDATA[
Pierre Hébert would be create 😉
]]>
< ![CDATA[
I have been using scroll stops in the corners to position the folders.
]]>
< ![CDATA[
Robert Posey great idea robert. Thank you
]]>
< ![CDATA[
Robert Posey how do you place the stops. Been playing with it a bit, but cant quit figure how to keep folder popup in place
]]>
< ![CDATA[
I put one in the top left corner. One in the bottom right corner. I used set row/column size to x pixels.
Left scroll stops to default configuration cause there just place holders so ll knows to extend the screen that far.
]]>
< ![CDATA[
Thanks that worked great.
]]>