now browsing by category
Posted by: pierrot | on April 14, 2014
#LLXperiments: Snake
(video preview) https://plus.google.com/u/1/105066926163073195690/posts/amzisQAkQCh
Well, this is not exactly an APK, just a template.
I was planning to build it and share in the Play store, but the process is not easy if you never did it before. Also I don’t have the account on Google play (not with this).
Anyway, as a template you can import it easily without lose your actual setup (thanks Pierre! ) so it’s enough.
It uses scripts, so you need LLX.
In case you never did this before:
– Copy this file
– Place it in the Lightning Launcher folder (make a backup if you don’t know where it is)
– Go to the backup/template screen and select this file.
– Make a backup! Just in case.
I tried to fix all possible bugs, but as usual maybe there are some. (I think the worst will be an error alert, but infinite loops are unpredictable)
Comment here if necessary.
Thanks.
Posted in | 2 Comments »
Tags: , TrianguloY
Posted by: pierrot | on April 2, 2014
Use link in post not the bottom one
https://play.google.com/store/apps/details?id=com.alogblog.lltemplate.windows
I’ve just uploaded my Windows 7 template.
It uses v10’s script feature for customizing position and size of folder/panel in order to adjust arrangement in both land/port modes.
I know it’s not pretty, and old-fashioned. If you have a remaing ram/disk in your phone, please just try it once 🙂
Posted in | 11 Comments »
Tags: KyungJoon Lee
Posted by: pierrot | on March 28, 2014
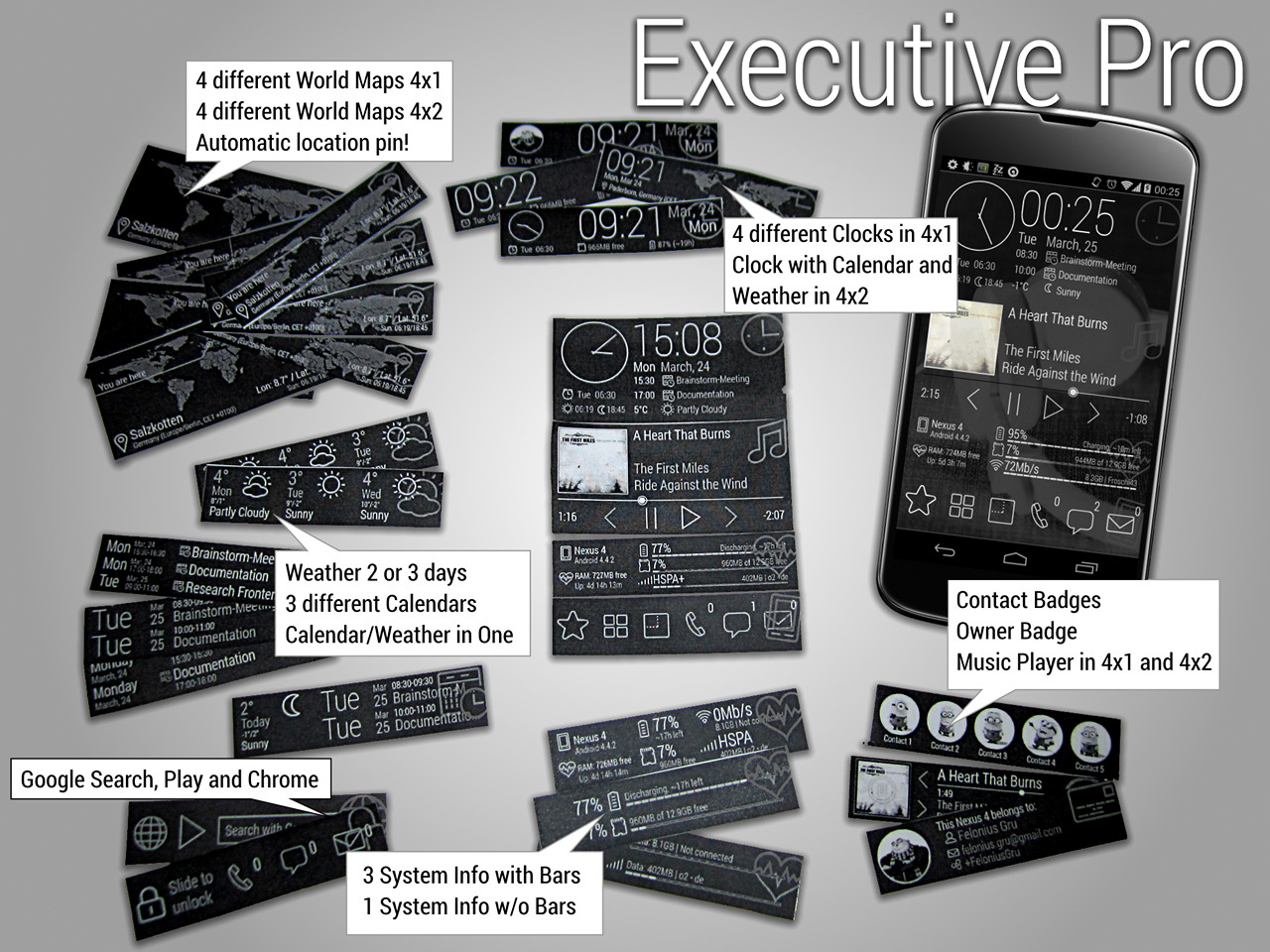
“Executive Pro” is my current template for Lightning Launcher including a huge set of 28 Zooper Widgets I just…
“Executive Pro” is my current template for Lightning Launcher including a huge set of 28 Zooper Widgets I just released on Play Store — again fully compatible with my ZW Color Styler app.
The template is exported from 720×1280, so it should work on many devices (also on 1280×1920 — not tested) out-of-the-box.
I even included a “Help Page” as quickstart guide — check it out 🙂
Watch the video to see it in action.
This time I decided to publish a free basic version (contains just the basic widgets) as well as a paid “Pro” version with all widgets.
Free version:
Calendar, Clock, Clock with Analog Clock, Google (Chrome, Play, Search), Music 4×1 and 4×2, System Info with Bars, Weather Now and 2 Days, WorldMap 4×2
Pro version:
3 different Calendar, Calendar and Weather combined, 3 Clocks 4×1 (Clock, Clock and Analog Clock, Clock and Owner Badge, Clock and WorldMap), Clock 4×2 and Today (Weather and Appointments), Google (Chrome, Play, Search), Music 4×1 and 4×2, Owner Badge, Contact Badges, 4x System Info (Battery & SD, Cell & Wifi, All with Bars, All without Bars), Weather Now and 2 Days, Weather 3 Days, 4 different WorldMap widgets (each in 4×1 and 4×2)
The location marker on the WorldMap widget is automatically positioned to your current location. The map is font-based, so you can choose between 15 different maps styles (outline, solid, rastered) by simply choosing a letter “c” to “p” in widgets setting (the layers are marked accordingly).
All icons used are also font based; they can be easily replaced, are scalable and their colors be changed. They’re the previously used licensed “Eldorado Stroke” icon by IcoJam, converted from SVGs with http://fontastic.me.
“Executive” LL(x) Template and ZW Skins (FREE):
https://play.google.com/store/apps/details?id=de.echtzeitig.lltemplate.executive
“Executive” ZW Skins (FREE):
https://play.google.com/store/apps/details?id=de.echtzeitig.zwskin.executive
“Executive Pro” LL(x) Template and ZW Skins (€0.89):
https://play.google.com/store/apps/details?id=de.echtzeitig.lltemplate.executivepro
“Executive Pro” ZW Skins (€0.79):
https://play.google.com/store/apps/details?id=de.echtzeitig.zwskin.executivepro
ZW Color Styler (FREE):
https://play.google.com/store/apps/details?id=de.echtzeitig.zwcolorstyler
Video: “Executive” LL(x) Template and Zooper Widgets






Posted in | 21 Comments »
Tags: Lutz Linke
Posted by: pierrot | on March 28, 2014
Windows 7 desktop template
Update: I uploaded it in playstore, keyword: lltemplate
It uses LLx’s script features for maintaing folder(Windows START popup)’s relative position in both land/port mode. So you have to have LLx and beta.
1.
Load uploaded template as your additional desktop.
2.
First run script z.alogblog.Util.arrangeTemplate in LL’s script menu. (TWO run should be done in land/port mode respectively. This limit is from LLs script feature)
3.
It asks 3 questions, width and height of START popup window(at first just use default), and position of START button. If you want it to LEFT, press “Cancel”.
LEFT moving script doesnt work perpect. (technically setCell() didnt work). Anyway, if you select LEFT, you have to exchange START and date’s item position manually.(Not hard)
4.
During running above script, you may have to see “Error popup”. Then, run it again with date folder opened. This might be LL’s script implementation problem, I guess.
5.
In START popup, you see my picture in circle. Don’t delete that item :). It has some feature. If you like, just replace icon with your rectangular picture, then it will show in a circulr frame.
6.
Replace your calendar widget in date folder.


Posted in | 9 Comments »
Tags: KyungJoon Lee
Posted by: pierrot | on March 19, 2014
AngleSlide LLX template.
The angled panels around the diamond shape can be slid out, or by taping on the title label they will slide out to the correct column.
Lockscreen unlocks by taping center.
App Drawer is in center of home page. Long-taping app drawer icon closes all panels to home position, via script by TrianguloY
The panel at the dock position at bottom can also be scrolled vertically, or tap the label text to be taken to correct position. Tried to show this in video.
Download will be available when I figure out how to make script use item labels instead of item id, so it will be valid on another device ;-)


Posted in | 3 Comments »
Tags: Chris Chastain
Posted by: pierrot | on March 19, 2014
Another Template with the DualEdge type interface, only this one uses a slide up “cover page”.
The cover page can slide down over the desktop to look even more minimal, while leaving your music player (for instance) showing.
Has plenty of scrollable folders for apps, folders for your widgets, scrollable dock, etc. Dynamic Text used for clock, battery, date, etc.
As usual, created on my crappy 480×800 device so YMMV. Sorry, I hate it too.
Download APK: https://app.box.com/s/2yrcnlesfzxtk6qjblmj
Download template:
https://app.box.com/s/m1werq4vkp6swl28okh2
Download UCCW 5 day forecast for import: https://app.box.com/s/wpmyfhft5bglt7xeaxlg


Posted in | 5 Comments »
Tags: Chris Chastain
Posted by: pierrot | on March 2, 2014
Hi all
Today i want to share my new iOs style lockscreen made from lightning launcher extreme.
there is no need to tell, it needs either (Lightning launcher + lightning locker plugin) or (Lightning Launcher extreme-latest version).
I have attached the link of apk here, also as my screen size may differ from yours’. so You may have to change layout and font sizes a bit. but it’ll all take less than 5 minutes. Also, this is my first template apk so please take a backup of your existing settings before applying this.(just in case 🙂 )
And if you want to modify it more, there is a link of zip file containing all icons, fonts, etc. to make and modify this screen. Hope you enjoy.
-Dean.
APK Link:
https://www.dropbox.com/s/frnnw8c1x5l14lq/iOsLockscreen.apk
Zip File(If only you want to mod further):
https://www.dropbox.com/s/u301ep986wqhcx0/iOsScreen.zip


Posted in | 2 Comments »
Tags:
Posted by: pierrot | on February 19, 2014
LLX DualEdge
Went ahead and made a blue one and a red one, with matching lockscreens. They are both included as desktops. Delete the one you don’t want. Nothing fancy but functionally minimal.
Download apk:
https://app.box.com/s/1olbl5p2ub63rmgg697l
Download template:
https://app.box.com/s/pe55ikb2kdgwbnxvmekw
Thanks once again to Chris sledge for his awesome UCCW clock skin, blatantly and liberally used here.
Keep in mind this was made on my 480×800 device!



Posted in | 6 Comments »
Tags: Chris Chastain
Posted by: pierrot | on February 17, 2014
I just published version 1.1 of my “Color Styler app for Zooper Widgets” tool used for styling my “Elegance”…
Thanks a million to Taavo Allik for pointing me to the scaling issues and excessive testing the APK on his device (I don’t own a FullHD device — yet).
Originally shared by Lutz Linke
Getting-Started-Guide for my “Color Styler for Zooper Widgets” app
This guide should help you getting started with the Color Styler app.
Color Styler is an application created with Tasker (scenes and tasks) and exported as APK for distribution. It can be used without Tasker, no need to install it.
Download Color Styler from Google Play Store:
https://play.google.com/store/apps/details?id=de.echtzeitig.zwcolorstyler
What Color Styler basically does is publishing color settings as Tasker variables (list below) that can be used within Zooper Widget items to apply color styles without the need to modify the widgets.
To get you started, I recommend you download my “Elegance” template and examine i.e. the “Clock” or “Dock” widget (which are quite simple ones).
Or just create a new empty Zooper widget and do the following:
1) change background to #00000000 (fully transparent)
2) add a rectangle and scale it to full widget size as background
– set the rectangle to whatever color you wish as default
– scroll down to “Advanced Parameters”
– enter “$#TCP_USESTYLE#=1?[c]#TCP_BGCOL#[/c]$”
– this means: if the style is enabled, use the published background color; otherwise the default color is used
3) add a text item, choose Text Content >> Time >> 24h clock
– set font, size and position
– scroll down to “Advanced Parameters”
– enter “$#TCP_USESTYLE#=1?[c]#TCP_ACCCOL#[/c]$”
– this means: if the style is enabled, use the published accent color; otherwise the default color is used
– note: if “use accent” is not check in Color Styler, the ACCCOL-variable contains the same color as FGCOL
4) add another text item, choose Text Content >> Date >> Full Date
– set font, size and position
– scroll down to “Advanced Parameters”
– enter “$#TCP_USESTYLE#=1?[c]#TCP_FGCOL#[/c]$”
– this means: if the style is enabled, use the published text color; otherwise the default color is used
Congratulations, you just created your first Zooper Widgets stylable with Color Styler!
Now launch Color Styler and play around with it. Change colors, choose presets etc. Don’t forget to enable the style (it’s not enabled by default) and hit the “apply” button to apply the style without leaving the Color Styler.
Here’s now a list of variables published by Color Styler:
– TCP_USESTYLE : 0=no styling, 1=styling enabled
– TCP_BGCOL : background color hex value
– TCP_FGCOL : foreground color hex value
– TCP_USEACCENT : 0=don’t use accent color, 1=use accent color
– TCP_ACCCOL : accent color hex value (only if TCP_USEACCENT=1, else same as TCP_FGCOL)
– TCP_ICONCOL : background color hex value
– TCP_SHOWICON : 0=do not show icon, 1=show icon
– TCP_BORDER1COL: border 1 color hex value
– TCP_BORDER1MARGIN: margin to use for border 1
– TCP_BORDER1SIZE: with to use for border 1
– TCP_BORDER2COL: border 2 color hex value
– TCP_BORDER2MARGIN: margin to use for border 2
– TCP_BORDER2SIZE: with to use for border 2
Those were created for my “Elegance” template / widgets, but can be used in your own creations how ever you like.
Remark: if you wonder how I styled the icons in my widgets in the background, they are Text items which use the Android Developer Icons font by SpiderFly:
http://www.spiderflyapps.com/downloads/android-developer-icons-the-font/
Feel free to comment or directly contact me by mail or HandOut if you need help. I will try to answer as fast as possible.
Here are some more resource links:
Watch the demonstration video at YouTube:
I recommend you download my “Elegance” template for Lightning Launcher and Zooper widgets from Google Play Store. You do not need to use Lightning Launcher, the widgets can basically be used with any launcher.
https://play.google.com/store/apps/details?id=de.echtzeitig.lltemplate.elegance











Posted in | 7 Comments »
Tags: Lutz Linke
Posted by: pierrot | on February 14, 2014
“Color Styler for ZW” tool is available at Play Store now!
“Color Styler for ZW” tool is available at Play Store now!
Posted in | 6 Comments »
Tags: Lutz Linke
 D5 Creation
D5 Creation