Chris Chastain
now browsing by tag
V10.7b3 android 4.4.4
In Configure Desktops the tool bar displays black on white background using light theme, but when using dark theme icons are white on a translucent white background. Usable, but not great.
Edit: I guess not really translucent, but a slightly darker white than icons.
]]>It may be helpful to post your android version in bug reports. Judging from screen shots, most are on android 5?
Also looks like Václav may be running a custom Rom? Just guessing.
I’m running 4.4.4 and haven’t seen any of these.
I tried changing app drawer action bar background and it worked fine, however I DID get a “Unfortunately Lighting Launcher has stopped” while changing app drawer desktop wallpaper, but it worked fine on subsequent attempts. Script Editor did not crash.
—
My bug report is not specific to the current beta. This has been going on previously (maybe always?) but I have recently noticed it while experimenting on a new setup.
My current desktop is divided equally into 2 pinned full screen panels, which each contain another pinned full screen panel. Each inner panel contains exactly half of my wallpaper, which meets seamlessly in the center.
The reason I did this was to give the appearance of my wallpaper splitting in the middle to reveal app icons underneath.
It works fine, and looks pretty damn cool, however there may be an easier way to implement this idea.
I have a few pinned items on a higher z axis, so that they remain stationary when sliding open the background.
The problem arises when trying to add more.
While I was working on this I left the panels unpinned, and I could pinch zoom out to add an item to the desktop (on any surrounding page) and then move them to their place on top of one of the panels, and pin.
When I was satisfied I was finished, I then pinned the panels. Now when I pinch zoom out, the panels stay put, while all objects on top zoom out. Now I can’t get to the surrounding pages to add additional items, and I have unchecked honor pinned items in edit mode. Long press gets me to edit mode inside a panel, since that is the only viewable space. The only way I have found is to unpin the panels.
Maybe not a bug. Maybe I’m thinking about it wrong. I’m open to any suggestions. It just seems that “honor pinned items in edit mode” is not being inherited as I think it should.
Sorry for long post.
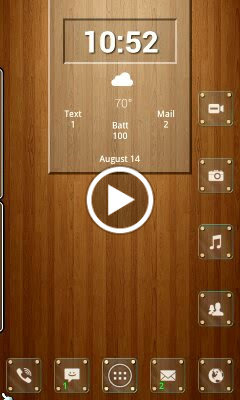
]]>Another take off on gerd reuter idea. I think I should have left off the shadow

Another take off on gerd reuter idea. I think I should have left off the shadow
]]>Ok, I’ve been gone.
Anyway, I have really grown to love the Item/Hierarchy menu. It makes things so much easier with complicated Z-axis setups that have to be rearranged before you can “touch”an item in edit mode.
I think it would be really helpful if you could access the Position sub menu from there.
Possible?
Please, no scripting answers. Please? ;-)
Well, maybe later!
]]>Pierre Hébert
Would it be possible to add a wake lock event?
What I have in mind is when reaching a stop point (for example) a full wake lock could be set, keeping the screen on for a specific panel, screen etc. I assume there would have to be a matching event to clear the wake lock?
I’ve often thought I could make use of this, and just remembered to ask.
]]>9 patch resources
9 patch resources
Since Nov, 2013 LLX has supported the use of 9 patch images as backgrounds for icons, folders and panels.
A 9 patch is simply a special .png graphic with stretchable area(s), defined by 1 pixel black lines. It will be automatically resized to contain anything from nothing at all, all the way up to an entire panel or folder window.
More info
http://developer.android.com/guide/topics/graphics/2d-graphics.html#nine-patch
You can use Photoshop to create or edit a 9 patch image, but these must then be compiled for use in LLX. One way to do this directly on your device is with AIDE (paid version) from Play Store.
Simpler way is to use 9 Patch Editor (in the Play Store). It can save your image in a compiled form.
https://play.google.com/store/apps/details?id=me.denley.android.ninepatch
Once you have the compiled 9 patch image somewhere on your device, just select Customize for your icon, panel or folder, and under the Box tab, tap Normal background image and select the file. You can use the same or different file for Selected background image so for instance an icon “button” can appear to be pushed in when tapped.
Some I have collected to get you started (zip archive)
https://app.box.com/s/0rs5818i7g7wamlrrqho
*These are not compiled!*
9 patch resources
Since Nov, 2013 LLX has supported the use of 9 patch images as backgrounds for icons, folders and panels.
A 9 patch is simply a special .png graphic with stretchable area(s), defined by 1 pixel black lines. It will be automatically resized to contain anything from nothing at all, all the way up to an entire panel or folder window.
More info
http://developer.android.com/guide/topics/graphics/2d-graphics.html#nine-patch
You can use Photoshop to create or edit a 9 patch image, but these must then be compiled for use in LLX.
9 Patch Editor (in the Play Store) can save your image in a compiled form.
https://play.google.com/store/apps/details?id=me.denley.android.ninepatch
Once you have the compiled 9 patch image somewhere on your device, just select Customize for your icon, panel or folder, and under the Box tab, tap Normal background image and select the file. You can use the same or different file for Selected background image so for instance an icon “button” can appear to be pushed in when tapped.
Some I have collected to get you started (zip archive)
https://app.box.com/s/0rs5818i7g7wamlrrqho
These are not compiled!
]]>



 D5 Creation
D5 Creation